REST API Best Principles

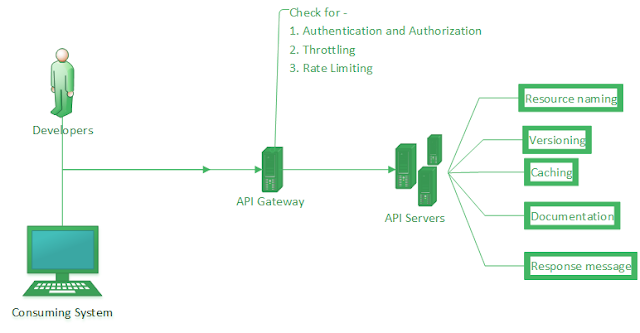
As we are using REST APIs more and more nowadays, I thought of listing some of REST APIs best principles or practices that developer should take care of while designing/developing REST APIs. Please feel free to provide your thoughts. 1. URI - a. Name versus Verb - Concrete names should be used for Resource name instead of action verbs. e.g. if API is to get users, it should be GET /USERS and not getUsers b. Singular versus Plural - There is always debate on if singular noun should be used or plural for the resource name. I think answer is that it depends. e.g. if GET API might return the list then it should be plural. But if API is for single object e.g. Cart, then it could be singular. In general, plural will provide more flexibility to return single or multiple records. c. Spinal case versus camel case - Sha...